Introducing Improved Task Management in Ampt Environments
View real time information about task status, progress logs, execution results, and more, all in a single interface.
 Russ Schick
Russ Schick

We recently announced the new task interface for the @ampt/sdk. This handler type allows your Node.js tasks to execute for up to 60 minutes (soft limit during beta) instead of the standard 15 minute cap normally found on AWS Lambda functions. In our continuing effort to enable more tools to manage your cloud workloads, we’ve added a new, dedicated dashboard page for Tasks. This page provides real time information about task status, progress logs, and execution results. In this post, we'll explore the newly introduced Tasks page and what you can do with it.
What tasks have been defined?
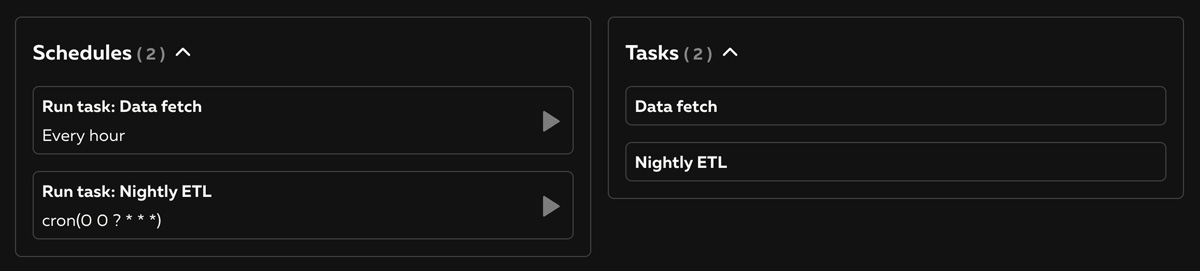
Before we get to the new Tasks page, it’s helpful to know which tasks have been defined and whether they’ve been set to run on periodic schedules. When you create a task handler in your application code, you can ensure it was successfully registered and deployed by checking the Ampt Dashboard Overview tab. This page provides a listing of the tasks and schedules defined in your environments.
In the example below, the task named "Data fetch" is visible under the Tasks section. Since it's been scheduled to run every hour, it also appears under the Schedules section.

How are my tasks doing?
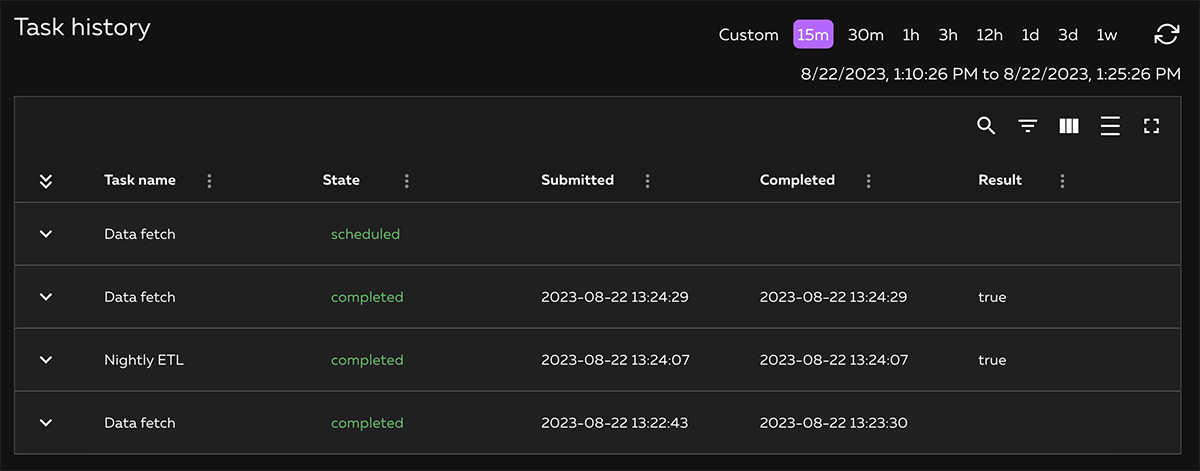
Now that we know our tasks are defined, we can visit the new Tasks page to give us a centralized view of their executions. We can also see any one-off tasks that were scheduled programmatically with the .run() method.
This interface provides a view of each task’s name, execution status, when they were submitted to run, when they completed, and a result.

The “State” field offers useful task status information including “scheduled” for one-off tasks, “submitted” when the worker is executing the task, and “completed” or “failed” depending on the task’s result. The “Submitted” field shows the timestamp of when the task started, and “Completed” shows the timestamp when it finished. You also have the option to return a “result” from your task handler that will show in the “Result” column.
Diving into the details of Task execution
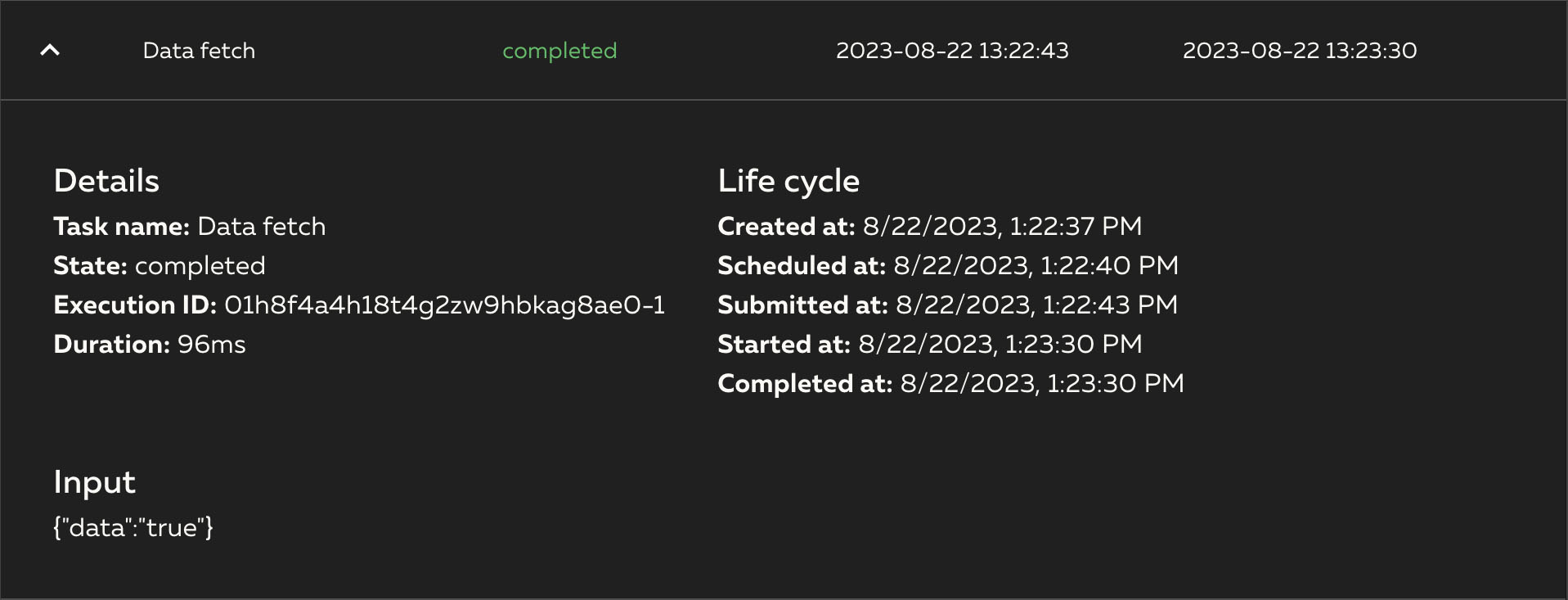
The single line overview is great for understanding top level task information, but there is also an expanded view that lets you dive into the details of each execution. Detailed task information includes the execution lifecycle, capturing everything from the initiating event to the final result, plus the Execution ID, total duration, and more. This aids developers in efficiently debugging and optimizing their long-running tasks.

Wrapping Up
Selecting various compute services based on task duration can be challenging. Ampt's new “smart compute” feature, utilizing the task interface, aims to simplify this decision-making process by effectively switching between compute resources according to the length of the execution. The addition of the Tasks page further refines the experience, facilitating efficient monitoring of task execution. As we continue to refine and expand the capabilities of the Ampt SDK, CLI, and dashboard, we remain committed to enhancing the developer experience. Stay informed by joining our Discord community and sign up to start building with Ampt now!
