Introducing HTTP Response Streaming Support
This new capability enhances performance, supports larger response sizes, and unlocks new use cases.
 Russ Schick
Russ Schick

At Ampt, our mission is to make building, deploying, managing, and scaling Node.js apps in the cloud easier than ever. Our platform supports both traditional request-response protocols and real time websockets. Today, we're delighted to introduce HTTP Response Streaming support. This new capability lets your apps stream response payloads to clients as they are generated, enhancing performance, supporting larger response sizes, and unlocking new use cases.
Why is HTTP Response Streaming important?
HTTP Response Streaming allows you to build apps that return larger payloads and can perform long-running operations while relaying incremental progress. When you're dealing with sizable payloads – images, videos, documents, or large database results – HTTP response streaming can transfer these payloads back to the client without buffering the entire payload in memory. This reduces memory usage and time-to-first-byte (TTFB). Streaming also permits your application to return responses up to 20MB (soft limit), up from Ampt’s previous limit of 6MB.
How it works on Ampt
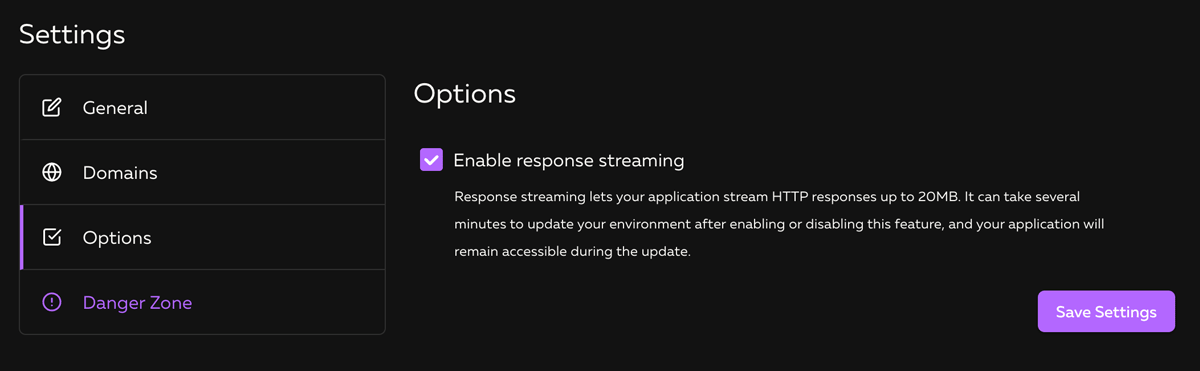
Response streaming is currently OPTIONAL and needs to be enabled per environment by checking the box on your Environment Settings page in the dashboard. This is to ensure compatibility with existing applications and will eventually be enabled by default.

Once response streaming is enabled, you can use any Node.js framework that supports streams to start sending data. Here's an example with Express.js that uses res.write() to send a report in CSV format:
javascriptimport { http } from "@ampt/sdk"; import express from "express"; import { stringify } from "csv-stringify/sync"; const api = express(); // This is an async generator that returns each row of a fake report as an object. // A real application would retrieve the data from a database or external API. async function* generateReportData() { for (let line = 0; line < 50000; line++) { yield { line, timestamp: Date.now(), text: `This is line ${line}`, value: Math.random() } } } api.use("/report", (req, res) => { res.set('Content-Type', 'text/csv') for await (const row of generateReportData()) { // use stringify() to convert the row into CSV format res.write(stringify([row])) } res.end() }); http.node.use(“/api”, api);
Alternatively, you can direct a readable stream into a response object using the pipe method:
javascriptimport { Readable } from 'node:stream'; import { http } from "@ampt/sdk"; import express from "express"; import { stringify } from “csv-stringify”; const api = express(); api.use("/report", (req, res) => { res.set(‘Content-Type’, ‘text/csv’); // Get the report as a stream const stream = Readable.from(generateReportData()); stream.pipe(stringify()).pipe(res); }); http.node.use("/api", api);
This same approach works for other content types including HTML.
What's next for Ampt?
Today, we are rolling out HTTP response streaming for Node.js based frameworks on Ampt that use our http interface. This addition creates new possibilities, including upcoming support for Next.js 13 and React Server Components. At Ampt, our goal is to simplify the process of taking Next.js, Remix, Astro, SvelteKit and many more Node.js based apps to the cloud.
Sign up to start building now and be sure to join our growing community on Discord to connect with other developers using Ampt! We can't wait to see the amazing things you'll create with this new feature!
